Je vous propose aujourd'hui ma sélection de thèmes Wordpress pour 2014. La particularité de cette sélection, outre la qualité du design, est d'être totalement "responsive" (design adapté en fonction de la nature du "device" utilisé, PC, tablette ou smartphone). Enfin vous constaterez qu'en 2014, hors photos d'illustration haute qualité pour vos sites, point de salut !
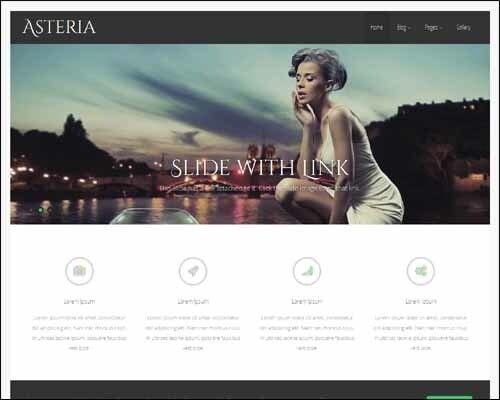
1. Asteria Lite

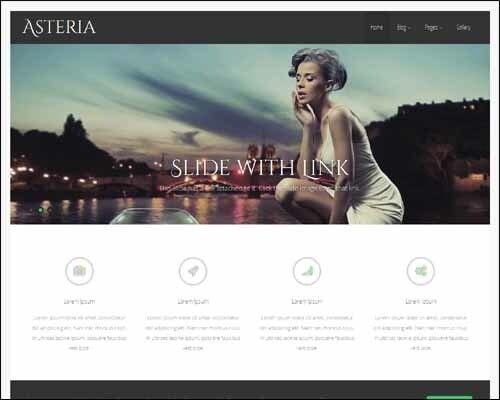
Asteria Lite propose un beau slider, différentes options de mise en page, des icones pour partage sur les réseaux sociaux et 3 style maquettes. A noter : ce thème inclus une navigation de type Ajax (avec de jolis effets) et 600 options de fontes pour votre logo de blog. Ce thème est compatible avec le plugin WooCommerce (vous pouvez donc l'utiliser pour votre site de e-commerce). Il est en outre traduit en français.
Téléchargement ici : http://www.towfiqi.com/asteria-lite-free-wordpress-theme.html
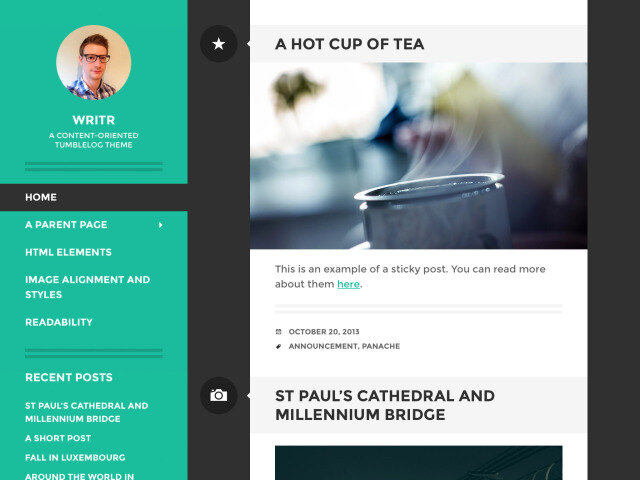
2. Writr

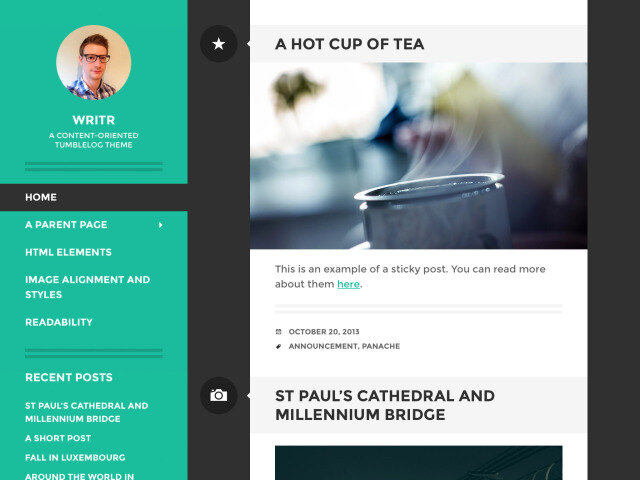
Autant vous le dire, c'est un de mes thèmes préférés pour cette sélection de 2014. C'est du flat design et j'adore. Vu le nom, vous aurez compris qu'il est plutôt destiné aux sites de contenus. Il est proposé dans 6 couleurs au choix (turquoise, bleu, vert, gris, violet, rouge) et propose un pied de page très plaisant.
Télchargement ici : http://wordpress.org/themes/writr
3. Bearded

Encore du flat design. Adapté aux blogs et aux portfolios, ce thème plaira à ceux qui aime la simplicité. Son slider est tout à fait ahurissant dans les animations proposées. Il est bien entendu responsive et nécessite dans sa version portfolio le plugin Custom Content Portfolio.
Téléchargement ici : http://themes.bonfirelab.com/bearded/
4. The Newswire
Ce thème a la particularité d'être destiné à des sites de news (mais à trafic raisonnable, passez votre chemin si vous faites 100000 V.U/jour). Il reprend les grands principes des site de news, notamment pour la Une : slider, derniers articles parus, articles épinglés. Le thème propose en outre deux menus de navigation paramétrables, un choix de typographies, différentes couleurs de thèmes. Il prévoit l'intégration de bannières publicitaires. Thème sous licence GPL V2.
Téléchargement ici : http://wpdevshed.com/themes/the-newswire/
5. Hiero

Un design tout simple mais particulièrement clean pour ce thème que vous pourrez télécharger gratuitment contre un partage sur les réseaux sociaux. Il est bien entendu totalement responsive et supporte les commentaires multi-threads.
Téléchargement ici : http://athemes.com/theme/hiero
6. Customizr

La particularité de ce thème est qu'il est, en quelque sorte, à construire : avec le plugin WP Customizer, c'est à vous de construire le design de vos rêve. Celui-ci s'appuiera sur le framework Bootstrap et vous permettra de choisir entre différentes apparences, logos, maquettes, positionnements de blocs, etc. Le design est bien sûr dans la mouvance flat, développé en HTML5. Mais surtout il propose une traduction française et s'adapte au plugin de e-commerce WooCommerce.
L'image ci-dessus présente une possibilité de ce qui est réalisable avec ce thème très particulier qui est réservé aux personnes maîtrisant bien les CSS.
Téléchargement ici : http://wordpress.org/themes/customizr
7. Best

Un thème qui a tellement de possibilité de paramétrage que je vous laisse vous reporter à la page du développeur pour vous documenter.
Téléchargement ici :http://bloggingexperiment.com/best-theme
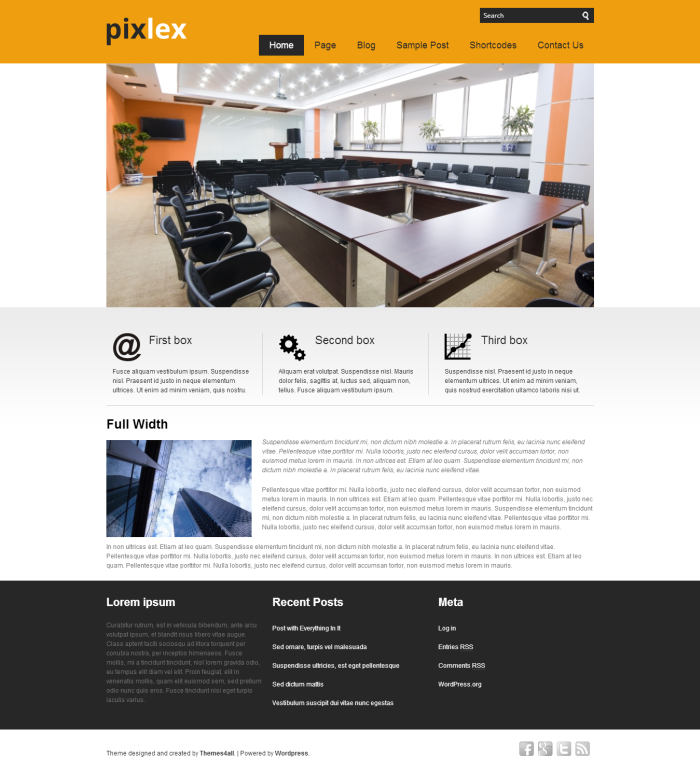
8. Pixlex

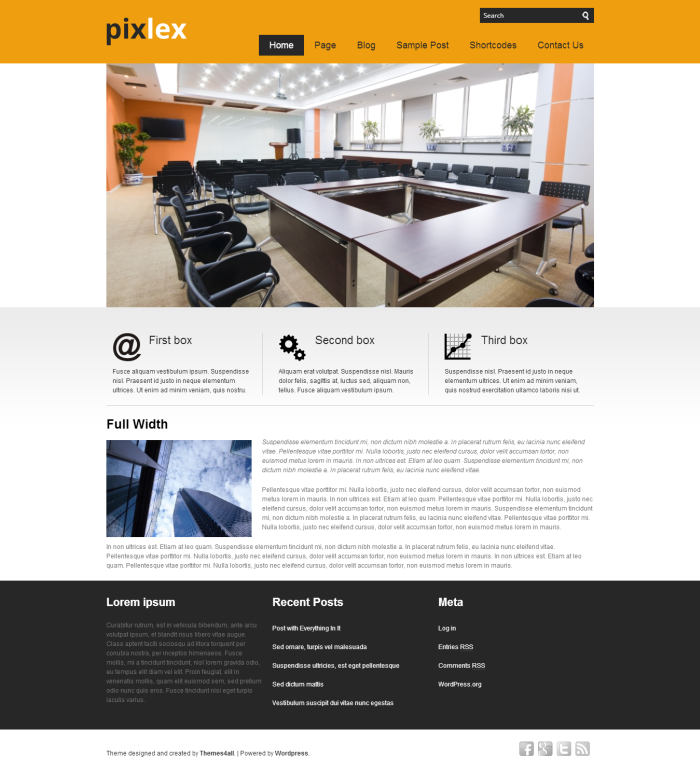
Un petit quelque chose du design suisse dans ce thème tout simple qui conviendra prioritairement à des sites corporate. Gratuit contre inscription sur le site de Theme4all.
Téléchargement ici : http://www.themes4all.com/themes/pixlex/
9. Vantage

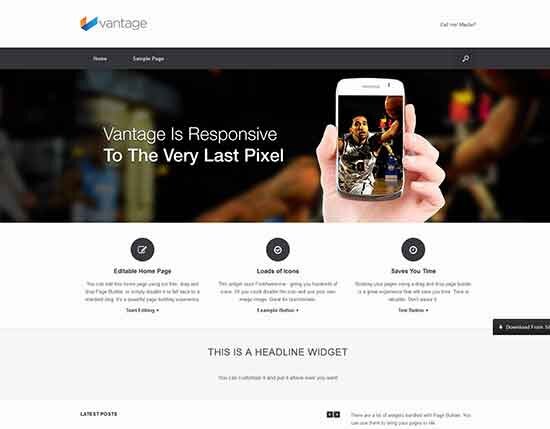
Vantage est annoncé "retina ready" et comporte de nombreuses fonctionnalités. Pour en bénéficier, vous devrez utiliser les plugin WooCommerce, Page Builder et MetaSlider. A noter : c'est un des thèmes les plus populaires actuellement sur Wordpress.org et c'est mérité...
Téléchargement ici : http://siteorigin.com/theme/vantage/
10. Design Wall

Décidement WooCommerce est à l'honneur cette année. Voici un thème qui s'adapte aussi bien à un portfolio, un site de news ou de e-commerce. A noter : ce thème Wordpress existe aussi en version premium avec plus d'options.
Téléchargement ici: http://www.designwall.com/wordpress/themes/wallpress/