Insérer des données dans 2 tables via un seul formulaire (cases à cocher) - Part 1
C’est la rentrée aujourd’hui et j’effectue la mienne avec le tutorial promis pendant les vacances ;-)
Voici un problème classique qui se pose au développeur débutant avec Dreamweaver. Vous avez une table de base de données reliée à une autre table via clé étrangère et vous souhaitez insérer des données dans les 2 tables au sein d’un seul et unique formulaire.
Ce problème se pose couramment lorsque vous avez par exemple la possibilité pour un utilisateur de renseigner des cases à cocher (plusieurs choix possibles, c’est donc un cas typique de relation un à plusieurs). Nous allons donc voir comment faire pour procéder à l’insertion simultanée dans 2 tables avec Dreamweaver.
Nous allons imaginer que vous avez une page d’inscription à diverses newsletters pour un visiteur de votre site : une newsletter « business », une newsletter « développement », une newsletter « webdesign » et une newsletter « référencement ». Un visiteur peut s’abonner à une ou plusieurs newsletters.
Créons d’abord les tables de la base de données. Une table servira à abriter les informations personnelles du visiteur et une table sera destinée à stocker ses abonnements proprement dits. La table N°2 est liée à la première via l’ID d’inscription du visiteur.
CREATE TABLE IF NOT EXISTS `tb_utilisateurs` (
`ID_utilisateur` int(11) NOT NULL AUTO_INCREMENT,
`nom` varchar(50) NOT NULL,
`prenom` varchar(50) NOT NULL,
`mail` varchar(100) NOT NULL,
PRIMARY KEY (`ID_utilisateur`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8 AUTO_INCREMENT=1 ;
CREATE TABLE IF NOT EXISTS `tb_abonnements` (
`ID_abonnement` int(11) NOT NULL AUTO_INCREMENT,
`ID_utilisateur` int(11) NOT NULL,
`newsletter` int(11) NOT NULL,
PRIMARY KEY (`ID_abonnement`)
) ENGINE=InnoDB DEFAULT CHARSET=utf8 AUTO_INCREMENT=1 ;
Nous allons créer un très classique formulaire (pour notre exemple nous ne ferons aucune mise en forme CSS). Pour cela dans Dreamweaver >> Fichier >> Nouveau >> type de fichier « PHP » et Mise en forme « aucune ». Pour ce tutorial, nous supposons que vous avez créé le site selon les préceptes de Dreamweaver, que vous avez défini le serveur d’évaluation en local et et la connexion à la base de données (étapes nécessaires pour poursuivre ce tuto).
Une fois votre nouvelle page enregistrée dans votre site (dans notre exemple, j’ai appelé ma page inser2tables.php), allez dans la palette insertion et, dans le sous-ensemble « données », sélectionnez « insérer un enregistrement » pour lequel vous choisissez l’assistant. Remplissez les champs comme indiqué dans la capture ci-dessous (en supprimant le champ ID_utilisateur).
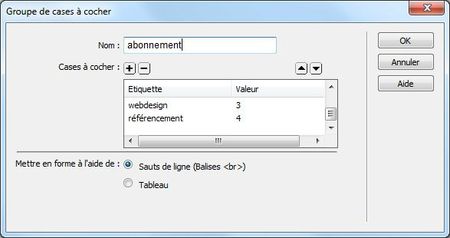
Insérer une ligne supplémentaire dans le tableau contenu dans le formulaire créé automatiquement que vous intitulez « Abonnements ». En regard de cet intitulé, dans la colonne de droite, intégrez un groupe de cases à cocher via l’onglet « données » de la palette « insertion ».
Affichez le code de la page. Vous allez rajouter des paires de crochets vides (ouvrant et fermant) dans l’attribut « name » de chaque type d’abonnement. Les lignes de codes correspondantes doivent maintenant ressembler à ceci :
<label>
<input type="checkbox" name="abonnement[]" value="1" id="abonnement_0" />
business </label>
<br />
<label>
<input type="checkbox" name="abonnement[]" value="2" id="abonnement_1" />
développement </label>
<br />
<label>
<input type="checkbox" name="abonnement[]" value="3" id="abonnement_2" />
webdesign </label>
<br />
<label>
<input type="checkbox" name="abonnement[]" value="4" id="abonnement_3" />
référencement </label>
<br />
Votre page doit ressembler à ceci :

Voilà nous en avons fini pour cette fois-ci. Nous verrons très prochainement le code PHP à rajouter à celui généré par Dreamweaver pour procéder à l’insertion simultanée dans les deux tables tb_utilisateurs et tb_abonnements





/https%3A%2F%2Fassets.over-blog.com%2Ft%2Fcedistic%2Fcamera.png)
/http%3A%2F%2Fstorage.canalblog.com%2F41%2F75%2F261388%2F67066140_o.jpg)
/http%3A%2F%2Fstorage.canalblog.com%2F31%2F98%2F261388%2F89147199_o.png)